Vue.js, My favorite Javascript Framework
Vue.js is a progressive javascript framework for building user interfaces. There are other frameworks out there but I like Vue for several reasons. Firstly, it is super fast and perfect for building single-page applications, (SPA). Secondly, it is reactive, DOM gets updated whenever data changes. Thirdly, it has cli (named vue-cli), an npm package, and easy-to-get-started webpack templates. Last but not the least, it can be extended by building reusable components and/or other third-party node modules.

I know there are very popular frameworks like AngularJs, Angular 2, React, Ember, Backbone, and others by which developers built tons of cool and powerful applications. My personal opinion, I am really enjoying using Vue over AngularJs because of its simplicity. In AngularJs, there are many built-in filters which are good, but in Vue most of the filters need to be manually written, which is really good. Because it’s completely project requirement specific and minimizes the overall size of the output file.
I used AngularJs in several projects but somehow noticed it’s slow rendering issue when handling with massive amount of data. On the other hand, for testing purpose, when rewrite one project using vue, it was very fast and the result was very very impressive even then increasing the amount of data by three folds.
I like the single-file component structure. There are separate sections for template, script and css for every component file. In contrast with the React, HTML template need to be included in the render function of the component class. I do not know much of React but personally like separation of HTML template out of the scripts.
Vue has all the essential plugins for building Single Page Application, SPA. It has vue-router, vuex for state management, vue-resource for http request. Unlike AngularJs, all the plugins need to be imported manually based on the requirement which also minimize the size of output file.
Vue has vue-cli and some webpack templates which are super simple for starting new projects. All the webpack funtionality like transcompilling ES6 to ES5, uglify, minify, live reload, dev server etc. are already there. Those who are not using webpack, just give it a try!
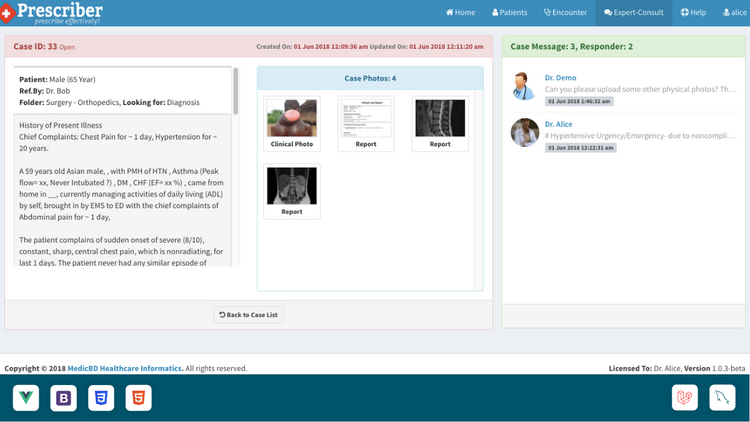
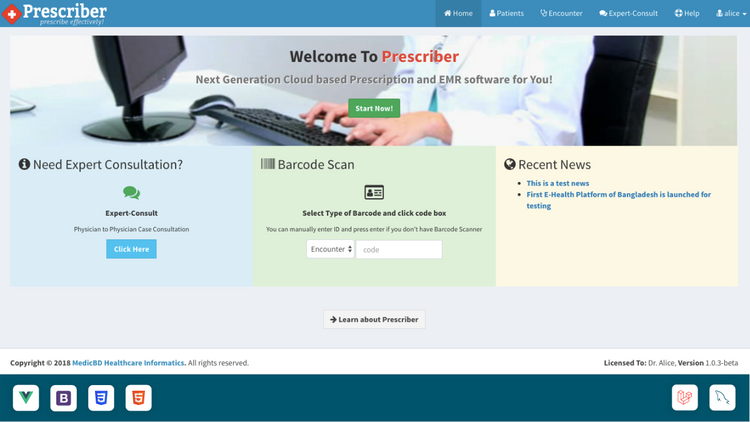
I am using vue for my current project which is a SPA and backend api will be developed by Laravel. It is a Clinical Health Record generator based on the finding on patient encounter. Main aim of the project will be effectively generate patients records by minimizing efforts of the doctors. So far we are quite happy with the interface and performance of the app which is the output of this great javascript framework.
Another cool thing is there is a chrome extension to debug vue application named Vue DevTools. Every component’s data can be inspected, state changes can be manipulated. Simply awesome!
Thanks, Evan You! (creator of Vue.Js)



Member discussion